Tóm tắt video: *Lập trình Flutter đa nền tảng Level 3 (03.2025) - Buổi 1
🎥 Tóm tắt video: Lập trình Flutter đa nền tảng Level 3 (03.2025) - Buổi 1
📺 Xem video tại đây: Lập trình Flutter Level 3 - Buổi 1
🌐 Tổng quan
Video này tóm tắt buổi học đầu tiên của khóa học Flutter Level 3 năm 2025. Buổi học tập trung vào việc xây dựng kiến trúc cho m��ột ứng dụng Flutter kết hợp với backend, tổng quan về các loại API (REST, GraphQL, Real-time database) và cài đặt các thư viện liên quan. Học viên được hướng dẫn các kỹ năng nâng cao cần thiết cho lập trình ứng dụng chuyên nghiệp.
🎯 Mục tiêu của buổi học
- 🧑💻 Tổng quan về kiến trúc của ứng dụng Flutter kết hợp backend.
- 🛠️ Demo cách gọi từng loại API.
- 🧐 Phân tích sự khác biệt giữa các loại API.
- 🏗️ Xây dựng sơ đồ kiến trúc của một ứng dụng thực tế (ví dụ: app bán hàng).
- ✍️ Thực hành vẽ sơ đồ kiến trúc.
📚 Nội dung chính
- 🗺️ Lộ trình khóa học: Học viên cần bám sát lộ trình học đã được xác định.
- 🏛️ Kiến trúc ứng dụng Flutter kết hợp backend:
- Phân tích các layer (presentation, state management, data, network).
- Mối quan hệ với backend và cách kết nối hiệu quả.
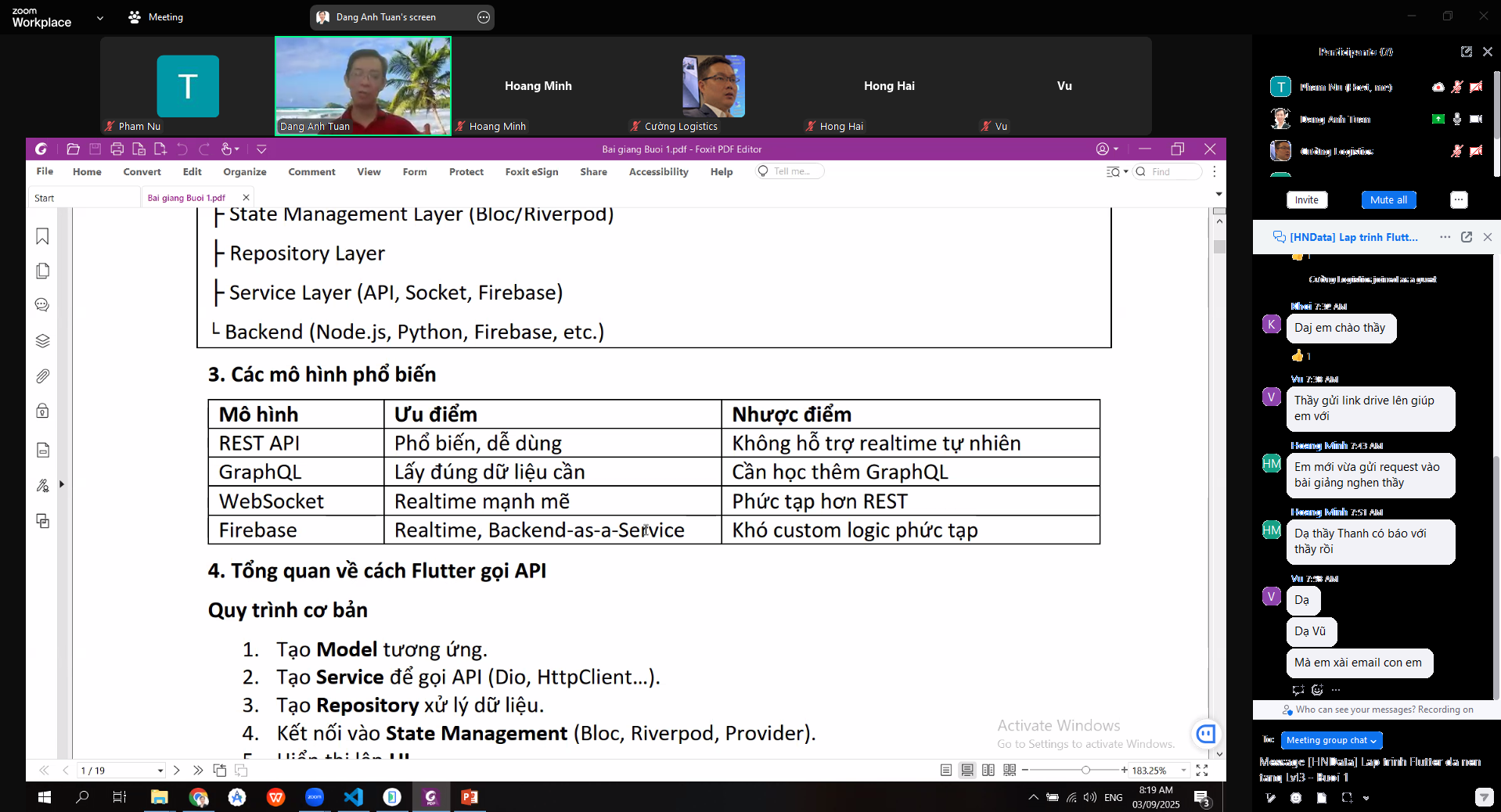
- 🔗 Các loại API phổ biến:
- REST API
- GraphQL
- Real-time database (Firebase, WebSocket)
- Ưu nhược điểm và ứng dụng cụ thể của từng loại.
- Quản lý trạng thái và bảo mật dữ liệu khi chọn API.
- ⚙️ Gọi API trong Flutter:
- Sử dụng thư viện Dio.
- Phương thức GET và POST.
- Xử lý dữ liệu (model, response) hiệu quả.
📝 Thực hành
- ✏️ Vẽ sơ đồ kiến trúc ứng dụng thực tế trong 5 phút.
- 🎯 Yêu cầu: Thực hành vẽ ứng dụng quản lý sân cầu lông.
- 💬 Đánh giá:
- Chia sẻ sơ đồ đã vẽ.
- Thảo luận về ưu nhược điểm của từng lựa chọn API.
🧠 Kỹ năng quan trọng
- 🔑 Quản lý trạng thái là kỹ năng quan trọng nhất ở Level 3.
- ⚙️ Tự động hóa (CI/CD) là kỹ thuật quan trọng cần nắm vững.
- 🌐 Sử dụng API bên thứ 3 nhưng đảm bảo bảo mật dữ liệu.
🏁 Kết luận
Buổi học đầu tiên tập trung vào thiết lập nền tảng kiến trúc và API cho các ứng dụng Flutter nâng cao. Video nhấn mạnh tầm quan trọng của việc định hình rõ ràng kiến trúc trước khi coding và hiểu sâu về các loại API. 🚀